Как получить данные элемента по его id в 1С-Битрикс?

Предположим у нас есть id элемента. Зададим для него переменную $id.
Чтобы получить данные по id будем использовать функцию GetByID().
$res = CIBlockElement::GetByID( $id );$res представляет из себя объект. Поэтому чтобы вытянуть из него нужные нам данные используем функцию GetNext(), которая превратит данные в безопасный HTML-вид.
$ar_res = $res->GetNext();Теперь обернем это все в if(), чтобы не вылазило никаких ошибок. И получим, например, название поста:
if( $ar_res = $res->GetNext() ) echo $ar_res['NAME'];Получение значений свойств инфоблока
Путь выше выдаст нам только ограниченное количество данных поста. Часто многая информация содержится в свойствах постов, которые администратор создает самостоятельно.
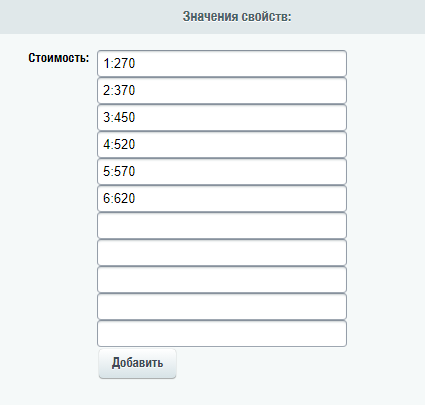
Рассмотрим практическую ситуацию. Я создал в админке дополнительное свойство «Стоимость». Свойство представляет из себя строку. Свойство может принять несколько значений (множественное свойство).

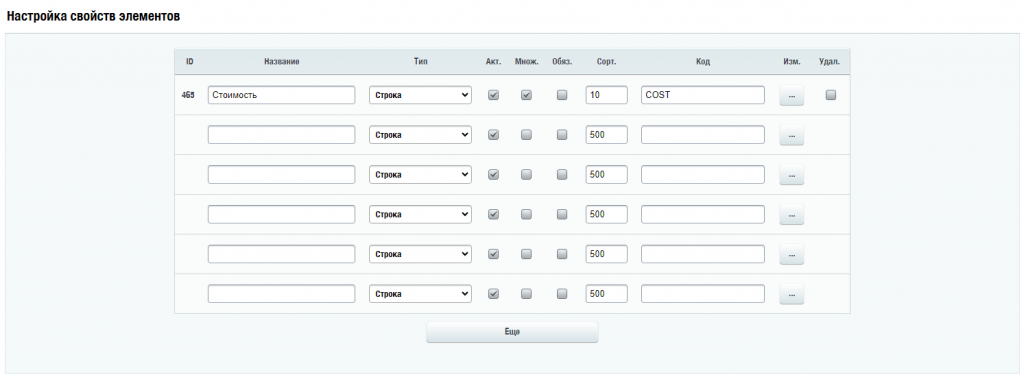
В настройках инфоблока свойство выглядит вот так:

На скриншоте видно, что значение поля [Код] равно COST. В дальнейшем мы будем его использовать. Это поле будет нашим идентификатором.
По аналогии с кодом выше получим данные свойств с помощью функции GetProperty().
$db_props = CIBlockElement::GetProperty(39, $item, ["sort" => "asc"], [ "CODE" => "COST" ]);Первый параметр вызываемой функции — ID инфоблока.
Второй — ID поста.
Третий — необязательный массив сортировки элементов.
Четвертый — фильтр свойств. Именно тут мы задаем наш идентификатор «Код».
Далее нужно из объекта $db_props получить значения наших полей. Мы можем использовать функцию GetNext() или например Fetch(). Но сделать это нужно в цикле while(), потому что наше поле множественное. Иначе мы получим только первое значение свойства.
while( $ar_props = $db_props->Fetch() ) {
echo $ar_props['VALUE'];
}В итоге я получил перечисление значений свойств поля «CODE». Далее с этими данными можно работать также на бекенде или уже фронтенде, передавая данные в javascript.